Accessibilité : Les formulaires.
Les formulaires apportent de l'interactivité aux sites Web. Pour une personne voyante, la vue globale permet de rapidement comprendre quels sont les types d'informations souhaitées (Nom, Adresse, Numéro de téléphone, etc). La navigation à la souris permet également de passer aisément d'un champ à un autre. Mais qu'en est-il en terme d'accessibilité ? C'est ce que nous allons voir dans ce chapitre.
Postulats pour un formulaire accessible.
- Chaque champ du formulaire doit être défini précisément.
- Le formulaire doit être complètement accessible via le clavier.
Éléments d'un formulaire.
La balise <label>.
Le texte affecté à un élément de formulaire placé entre les balises <label> et </label> est des nos jours bien interprété par les lecteur d'écran.
Grâce à l'attribut for="" de cette balise, on relie directement l'étiquette à l'élément du formulaire. Les lecteurs d'écran la reprennent lors de la lecture du champ du formulaire associé par l'intermédiaire d'un identifiant de type id portant le même nom.
Le champ de saisie.
<label for="identifiant">Login</label> : <input id="identifiant" type="text" name="username">
Résultat :
Le focus est donné à la ligne de texte en cliquant sur "Login" ou en sélectionnant la ligne de texte.
La zone de texte.
<label for="comment">Commentaire</label> : <textarea id="comment" type="text" name="texte"> </textarea>
Là aussi le focus est donné à la zone de texte en cliquant sur "Commentaire" ou en sélectionnat la zone de texte.
Les boutons radio.
Sexe : <input id="masculin" type="radio" name="genre"> <label for="masculin">Masculin</label> <input id="feminin" type="radio" name="genre"> <label for="feminin">Féminin</label>
Les attributs "title" et "placeholder".
La restitution visuelle de cet attribut dépend du navigateur. En général cela se présente sous la forme d'une info-bulle.
<label for="identifiant">Login</label> : <input id="identifiant" type="text" name="username" title="Saisir votre identifiant ici">
Cette façon de faire est remplacée avantageusement par l'attribut "placeholder" plus adapté.
<label for="identifiant">Login</label> : <input id="identifiant" type="text" name="username" placeholder="Saisir votre identifiant ici">
Les cases à cocher.
Les balises < fieldset > et < legend >.
Lorsque les formulaires sont plus complexes, il est pratique de faire appel aux balises <fieldset> et <legend> pour regrouper certains éléments afin d'améliorer la lisibilité.
<fieldset> <legend>Préférence de paiement</legend> <label for=paiement1"> Carte bleue</label> <input type="radio" name="typePaiement" id="paiement1"/> <label for=paiement2> Chèque</label> <input type="radio" name="typePaiement" id="paiement2"/> <label for=paiement3> Virement</label> <input type="radio" name="typePaiement" id="paiement3"/> </fieldset>
Tabindex.
Pour améliorer l'accessibilité de la navigation au clavier sur des formulaire complexes, on fait appel à l'attribut "tabindex". Celui-ci permet de redéfinir l'ordre de passage des champs du formulaire lorsque l'on appuie sur la touche tabulation.
Plus loin...
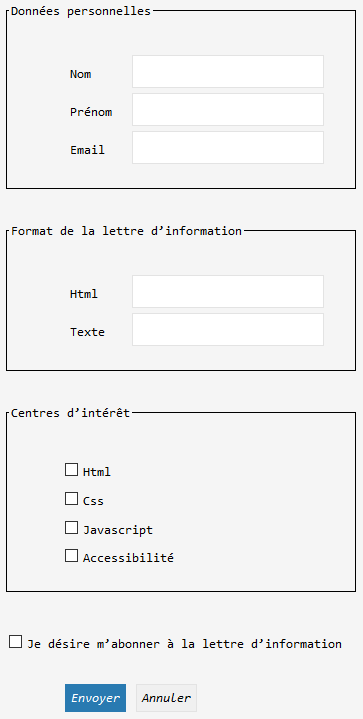
Coder le formulaire ci-dessous :