Accessibilité : WAI-ARIA.
Introduction à ARIA.
WAI-ARIA, (Web Accessibility Initiative - Accessible Rich Internet Applications), est une spécification technique du W3C qui a pour but d'améliorer l'accessibilité des contenus dynamiques développés avec Ajax , HTML, JavaScript, et les technologies connexes.
Le HTML ne propose pas de fonctionnalité permettant de créer du contenu dynamique ni des interfaces de contrôle mais permet l'insertion d'applets (Flash, Java) et de scripts traités côté client (généralement Javascript). Les développeurs d'applications web contournent ces limitations en créant leurs propres widgets (contrôles graphiques) associés à Javascript pour leur ajouter le comportement désiré. Ceux-ci ne sont malheureusement souvent pas accessibles aux utilisateurs souffrant de handicaps, notamment à ceux utilisant des lecteurs d'écran ou à ceux ne pouvant pas utiliser de souris ni d'équipement équivalent.
WAI-ARIA (qui sera abrégé ARIA à partir de maintenant) décrit comment ajouter de la sémantique par l'ajout de rôles, de propriétés ou d'états d'information aux contenus HTML afin de transmettre correctement les comportements de l'interface utilisateur et des informations structurelles aux technologies d'assistance.
Qu'est - ce que WAI-ARIA ?
Dans la pratique, WAI-ARIA nous donne plus d'attributs a affecter aux éléments HTML. Ces nouveaux attributs permettent d'accroître la sémantique de nos documents, de faciliter le développement des applications Internet riches et d'améliorer l'accessibilité.
Il existe deux types d'attributs :
- les attributs role
- les attributs aria-.* ( ".*" Ce qui signifie que ce qui suit "aria-" est variable).
Les attributs role et les valeurs qu'ils peuvent avoir nous donne des informations sur l'objectif d'un élément HTML (par exemple : est-il un élément de navigation ? contient-ils des données principales ? etc.).
Les technologies d'assistance peuvent utiliser ces informations pour accéder directement au contenu principal, détecter immédiatement la navigation principale du document, etc.
Les aria-.* attributs et les valeurs qu'ils peuvent avoir nous donne des informations sur l'état d'un élément, et sont plus orientés vers le développement d'applications Rich.
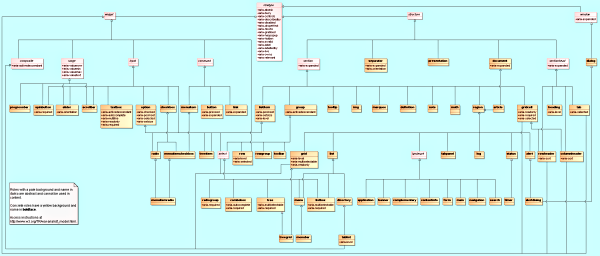
Ce document met l'accent sur les rôles WAI-ARIA Landmark les plus courants. Aussi, juste parce que vous les voyez ici ne signifie pas qu'ils doivent tous être utilisés, tout dépend de la teneur réelle de votre page. Certains rôles sont appropriés pour plus de ce qui est montré ici, par exemple , complementaryest adapté pour sidebars et aussi d'autres types de contenu, pour en savoir plus sur un rôle donné, cliquez simplement sur eux.
Applications web.
Les applications web essaient d'imiter les applications bureau classiques avec l'inconvénient d'être elle-même exécutée à l'intérieur d'une application bureau : le navigateur.
Pour simuler les applications bureau classiques, les applications web utilisent Javascript pour la partie comportement. Par exemple, pour récupérer des enregistrements dans une base de données pour mettre à jour des informations sur la page, des techniques comme Ajax seront utilisées.
Puisque HTML propose très peu de widgets (ce mot désigne les contrôles d'interface), il est parfois nécessaire de créer des composants plus complexes pour une application web, comme une case à cocher proposant trois états, ou un bouton glissant (slider). Ces composants sont habituellement créés en utilisant des éléments graphiques couplés à Javascript pour qu'ils ressemblent et se comportent comme des composants natifs.
Problèmes d'accessibilité avec la reproduction de composants natifs.
Ces Widgets améliorent certe l'expérience utilisateur, mais les techniques utilisées posent de graves problèmes d'accessibilité pour les utilisateurs de technologies d'assistance, comme les lecteurs d'écran.
- Les composants créés de cette manière sont rarement accessibles au clavier.
- Le rôle d'un composant, « ce qu'il fait », n'est pas accessible aux technologies d'assistance.
- Les états et propriétés d'un composant ne sont pas accessibles aux technologies d'assistance.
- Les mises à jour ne sont pas signalées aux technologies d'assistance.
Tous les problèmes listés ci-dessus sont résolus par la spécification ARIA
Navigation au clavier.
Pouvoir interagir avec les contrôles d'interface à l'aide du clavier est primordial pour rendre un système plus accessible. Les widgets devraient être conçus de manière à ce qu'un élément puisse recevoir le focus, comme le fait par défaut un élément input de type image (<input type="image" ...>). et non comme un élément img, ou comme plusieurs éléments placés dans un conteneur div qui ne reçoit pas le focus.
L'attribut tabindex apparu avec HTML4, est utilisable sur les éléments suivants : a, area, button, input, object, select, et textarea. Cet attribut accepte un nombre positif compris entre 0 et 32767.
La navigation par tabulation commence avec les éléments ayant la plus petite valeur tabindex, et se poursuit jusqu'à l'élément ayant la valeur la plus élevée. Les éléments ayant pour valeur 0 sont visités dans leur ordre naturel d'apparition dans le code. Si le document a une structure logique, l'attribut tabindex n'est pas requis car les éléments d'interface sont naturellement définis dans l'ordre de tabulation.
ARIA étend l'attribut tabindex, lui permettant d'être utilisé sur tous les éléments visibles.
ARIA autorise également l'utilisation d'une valeur négative pour les éléments ne devant pas être proposés à la navigation au clavier, mais pouvant recevoir le focus par programmation. Bien que la valeur d'un attribut tabindex négatif n'aie pas d'importance (l'élément ne pourra jamais recevoir le focus au clavier), la valeur -1 est couramment utilisée lorsqu'un élément ne doit pas recevoir le focus au clavier, mais uniquement par programmation.
Par exemple, vous pourriez réaliser un menu dont l'élément conteneur est accessible à l'aide de la tabulation clavier, mais pas les éléments qu'il contient. Ces éléments peuvent alors être programmés pour être parcourus à l'aide des touches fléchées du clavier. Ainsi, les utilisateur n'ont pas à utiliser la touche tabulation sur chacun des éléments du menu, ce qui leur permet de mieux accéder au document. C'est vrai pour tous les widgets ayant une série de composants nécessitant un accès au clavier, comme la représentation d'une arborescence.
Ajouter un élément à l'ordre naturel des tabulations.
L'exemple suivant affecte la valeur 0 à l'attribut tabindex pour placer l'élément div dans l'ordre des tabulations, ce qui permettra d'y accéder à l'aide de la navigation clavier.
<div tabindex="0">
...
</div>
Tabindex négatif.
L'exemple suivant utilise un tabindex d'une valeur négative, cet élément pourra alors recevoir le focus par programmation.
<div id="progaccess" tabindex="-1">
...
</div>
Dans cet exemple, l'élément div n'est pas placé dans l'ordre des tabulations, mais possède un attribut tabindex d'une valeur de -1. Le script qui suit sélectionne l'élément précédemment défini et utilise la méthode focus() pour activer le focus sur cet élément.
var objDiv = document.getElementById('progaccess');
// Focus on the element
objDiv.focus();
Utilisation de WAI-ARIA.
Des applications web complexes deviennent inaccessibles lorsque les technologies d'assistance ne peuvent pas déterminer la sémantique qui se cache derrière une partie d'un document ou lorsque l'utilisateur n'est pas en mesure de naviguer efficacement vers toutes les parties de l'application (voir WAI-ARIA Primer [ARIA-PRIMER]).
ARIA divise la sémantique en rôles (le type définissant un élément de l'interface utilisateur), en états et en propriétés prises en charge par les rôles.
Rôles ARIA.
Un rôle ARIA se défini sur un élément en utilisant un attribut tel que décrit dans Role Attribute [ROLE].
<li role="menuitem">Ouvrir fichier ...</li>
Les rôles sont classés dans les catégories suivantes :
- Abstract Roles pour les concepts généraux
- Widget Roles pour les composant d'interface graphique
- Document Structure Roles pour les rôles liés à la structure du document
- Landmark Roles pour ceux liés à la navigation
- Live Region Roles pour ceux liés aux régions se mettant à jour en fonction d'une interaction avec l'utilisateur.
- Window Roles pour ceux qui fonctionne comme une fenêtre à l'intérieur du navigateur.

Abstract Roles.
Les rôles suivants sont utilisés pour soutenir la taxonomie des rôles WAI-ARIA dans le but de définir les concepts généraux des rôles.
Les "Abstract roles" sont utilisés pour l'ontologie. Ils NE DOIVENT PAS être utilisés dans la sémantique.
Widget Roles.
Les rôles suivants agissent comme des widgets d'interface utlisateur autonomes ou comme partie de widgets plus importants.
buttoncheckboxgridcelllinkmenuitemmenuitemcheckboxmenuitemradiooptionprogressbarradioscrollbarsearchboxseparator(quand il peut prendre le focus)sliderspinbuttonswitchtabtabpaneltextboxtreeitem
Les rôles suivants agissent comme des composants d'interface utlisateur. Ces rôles agissent généralement comme conteneurs, contenant des widgets.
Document Structure.
Les rôles suivants décrivent les structures qui organisent le contenu d'une page. Les structures de documents ne sont généralement pas interactive.
Landmark Roles.
Les roles suivant sont des régions de la page destiné à la navigation landmarks. Tous ces rôles héritent du type landmark, à l'exception de application, tous sont importés du Role Attribute [ROLE]. Les rôles sont inclus ici afin de clairement les faire partie du Role WAI-ARIA taxonomy.
Live Region Roles.
Les rôles suivants sont des régions actives et peuvent être modifiés par des attributs de région active.
Windows Roles.
Les rôles suivants agissent comme des fenêtres dans le navigateur ou l'application
ARIA propose l'attribut role pour définir les widgets, comme un bouton glissant (slider), ou définir la structure de la page, comme un menu. Un problème majeur des applications web est que n'importe quel élément peut être utilisé pour créer un widget. Les éléments HTML possèdent déjà des rôles prédéfinis. Le rôle d'un élément est « ce qu'il fait » – le rôle qu'il a dans la structure.
Par exemple, le rôle des titres est bien compris par les technologies d'assistances. Lorsque des widgets sont réalisés à partir d'éléments existants, le rôle d'un élément est ce que la technologie d'assistance définit plutôt que ce qu'il représente visuellement en tant que widget.
Par exemple, si le visuel d'un slider est créé en utilisant un élément img avec un texte alternatif approprié, un lecteur d'écran pourrait annoncer le contrôle comme ceci : « Image d'un slider », plutôt que quelque chose de plus intéressant, comme « Bouton glissant, 16 pour cents ».
Le rôle donné par l'attribut role prend le pas sur le rôle natif de l'élément. Dans l'exemple suivant, un élément input possède un attribut role dont la valeur est slider (nous verrons d'autres propriétés ARIA plus loin dans cet article) — le rôle indiqué à la technologie d'assistance est slider (bouton glissant), plutôt que input (entrée utilisateur).
<input type="image" src="thumb.gif"
alt="Effectiveness"
role="slider"
aria-valuemin="0"
aria-valuemax="100"
aria-valuenow="42"
aria-valuetext="42 percent"
aria-labelledby="leffective">
Lorsque le focus est placé sur cet élément, un utilisateur de lecteur d'écran comprend ce que fait ce widget. La spécification ARIA propose une liste de rôles.
Rôle des sections du document (document landmark roles).
Les rôles que nous venons de voir permettent de décrire des widgets, mais il existe également des rôles permettant de décrire la structure du document. Les document landmarks (ou description des zones) sont un sous-ensemble des rôles classiques permettant aux utilisateurs de lecteurs d'écran de comprendre le rôle d'une zone pour mieux s'orienter dans le document.
ARIA définit les rôles de document landmarks (zones du document) suivants :
article- Contenu ayant du sens par lui-même, comme un article ou un commentaire de blog, un message sur un forum, etc.
banner- Contenu à propos du site, comme le titre de la page ou le logo.
complementary- Permet éventuellement de définir une partie du contenu principal, mais est plus approprié pour du contenu séparé : la météo sur un portail web par exemple.
contentinfo- Contenu dépendant d'un autre, comme des notes de bas de page, un copyright, un lien vers la déclaration de confidentialité, un lien vers les paramètres de l'application, etc.
main- Contenu directement lié ou englobant le contenu central du document.
navigation- Contient des liens pour naviguer dans ou en dehors du document.
search- Cette section contient un formulaire de recherche permettant de chercher sur le site.
Les exemples suivants utilisent les rôles banner, navigation et main pour définir la structure de la page visible sur la figure 4.
<header role="banner"> ... </header> <nav role="navigation"> ... </nav> <div role="main"> ... </div> <article role="article"> ... </article> <aside role="complementary"> ... </aside> <footer role="contentinfo"> ... </footer>
États et propriétés d'ARIA.
Les états (states) et propriétés (properties) d'ARIA permettent de décrire des informations supplémentaires sur les widgets et de les mettre à la disposition des technologies d'assistance, afin d'aider l'utilisateur à comprendre comment intéragir avec le widget. L'état définit une configuration ou une information unique sur un objet. Par exemple, la propriété aria-checked possède trois valeurs pour définir ses états : true, false et mixed.
Dans l'exemple du bouton glissant vu un peu plus haut, nous avons inclus différentes propriétés que nous allons voir ci-dessous, aidant à décrire un widget à une technologie d'assistance.
aria-valuemin- Stocke la valeur minimale qu'un bouton glissant peut avoir.
aria-valuemax- Stocke la valeur maximale qu'il peut avoir.
aria-valuenow- Stocke la valeur actuelle.
aria-valuetext- Stocke du texte lisible permettant à l'utilisateur de comprendre le contexte.
"30 dollars", par exemple. aria-labelledby- Stocke l'identifiant (attribut id) d'un élément contenant une description appropriée du widget.
Certaines propriétés peuvent être modifiées par programmation. Dans l'exemple suivant, les propriétés arial-valuenow et arial-valuetext de notre widget de bouton glissant sont mises à jour lorsque le bouton change de position :
// Définit les valeurs des propriétés ARIA
// lorsque le bouton change de position
objThumb.setAttribute('aria-valuenow', iValue);
objThumb.setAttribute('aria-valuetext', iValue >+ ' %');
Ajouter des rôles et attributs ARIA ne sera pas valide HTML 4.01 ou XHTML1.0, mais rassurez-vous, ARIA ne fait qu'ajouter des informations importantes à des spécifications écrites depuis un bon moment maintenant.
Des travaux sont en cours pour définir une DTD pouvant être utilisée avec du XML modulaire, comme XHTML1.1.
La spécification ARIA fournit une liste complète des états et propriétés permettant de définir des widgets accessibles.
« Live Regions » (zones mises à jour).
Les Live Regions permettent à certains éléments du document d'annoncer qu'ils ont été mis à jour, sans que l'utilisateur ne soit dérangé dans son activité. Cela signifie que les utilisateurs vont pouvoir être informés des mises à jour sans modifier leur position dans le contenu.
Par exemple, une application de chat pourrait signaler une réponse de la personne avec qui l'utilisateur est en train de discuter, sans être déplacé en-dehors du champ permettant d'envoyer un nouveau message à la personne.
aria-live.
Pour un utilisateur de lecteur d'écran, il est très difficile de comprendre ce qui a été mis à jour sur une page. ARIA propose la propriété aria-live, dont la valeur indique l'importance des mises à jour de la région.
Voici les différents niveaux d'alerte pouvant être utilisés avec la propriété aria-live :
off-
Il s'agit de la valeur par défaut, indiquant que la zone ne sera pas mise à jour.
<ul aria-live="off"> polite-
C'est une notification normale, le comportement généralement attendu d'une Live Region. La valeur polite indique qu'il n'est pas nécessaire d'y répondre tant que l'utilisateur n'a pas terminé ce qu'il est actuellement en train de faire.
<ul aria-live="polite"> assertive-
Ce niveau d'alerte est plus élevé que la normale, mais n'interrompt pas nécessairement l'utilisateur.
<ul aria-live="assertive">
rude-
Cette valeur est la plus élevée, et interrompt l'utilisateur pour lui notifier la mise à jour. Il peut s'en trouver désorienté, et peut empêcher l'utilisateur de reprendre la tâche qu'il effectuait. Elle ne devrait être utilisée qu'en cas d'absolue nécessité.
<ul aria-live="rude">
Quelques autres propriétés peuvent être utilisées lorsqu'une Live Region est créée, en voici la liste.
La propriété aria-atomic.
aria-atomic est une propriété optionnelle des Live Regions pouvant prendre comme valeur true ou false (par défaut si la propriété n'est pas définie).
Lorsque la zone est mis à jour, la propriété aria-atomic permet à la technologie d'assistance de savoir si elle doit décrire à l'utilisateur la zone entière ou seulement la partie ayant été mise à jour. Si cette propriété est définie à true, la technologie d'assistance devrait décrire complètement la zone. Si sa valeur est false, seule la partie mise à jour devrait être annoncée.
Dans l'exemple suivant, tous les éléments de la liste non-ordonnée seront annoncés à l'utilisateur, à moins qu'un de ces éléments ne surcharge la propriété aria-atomic.
<ul aria-atomic="true" aria-live="polite">
La propriété aria-busy.
aria-busy est une propriété optionnelle des Live Regions pouvant prendre comme valeur true ou false (par défaut si la propriété n'est pas définie). Si plusieurs parties d'une Live Region ont besoin d'être chargées avant que la mise à jour ne soit annoncée à l'utilisateur, la propriété aria-busy peut être définie à true jusqu'à ce que la dernière partie soit chargée, puis à false lorsque la mise à jour est complètement terminée.
Cette propriété empêche les technologies d'assistance d'annoncer un changement avant qu'une mise à jour ne soit complétée.
<ul aria-atomic="true" aria-busy="true" aria-live="polite">
La propriété aria-channel.
aria-channel est une propriété optionnelle des Live Regions pouvant prendre comme valeur main (par défaut si la propriété n'est pas définie) ou notify. Les canaux (channels) ont trait au matériel disponible sur le système de l'utilisateur, comme un synthétiseur vocal ou une plage Braille (ndt: lien ajouté). Si un seul canal est disponible, main et notify utiliseront tous deux le même canal. Le canal notify a une priorité plus élevée que le canal main.
<ul aria-atomic="true" aria-channel="notify" aria-live="polite">
La propriété aria-relevant
aria-revelant est une propriété optionnelle des Live Regions indiquant quels types de changements sont considérés comme significatifs à l'intérieur d'une zone (ajout d'un élément, suppression d'un élément et modification de texte). Cette propriété accepte une ou plusieurs des valeurs suivantes, séparées par des espaces :
additions- Des noeuds sont ajoutés au DOM à l'intérieur de la zone.
removals- Des noeuds sont supprimés du DOM à l'intérieur de la zone.
text- Du texte est ajouté ou supprimé du DOM (modification de texte).
all- Toutes les valeurs définies précédemment (additions, removals, text) s'appliquent à la zone.
En l'absence de la propriété aria-revelant, le comportement par défaut considère que les modifications significatives sont les modifications de texte et les ajouts de noeuds (aria-revelant="text additions"). L'exemple suivant n'annoncera des changements que si des noeuds sont ajoutés à la région. Si des modifications de texte surviennent ou que des noeuds sont supprimés, l'utilisateur n'en sera pas averti.
<ul aria-relevant="additions" aria-atomic="true" aria-live="polite">
Quand pourrons-nous utiliser ARIA ?
L'utilisation d'ARIA ne présente aucun inconvénient, vous pouvez l'utiliser dès à présent. Les quatre principaux navigateurs du marché ont commencé ou prévoient de supporter ARIA. Opera 9.5 et Firefox 1.5+ disposent déjà d'un support ARIA. Internet Explorer 8 beta supporte ARIA, et l'équipe de développement de Webkit, le moteur libre utilisé par Safari (ndt: et Google Chrome), a annoncé que l'intégration d'ARIA avait commencé.
ARIA est également en train d'être largement adopté par les technologies d'assistance. JAWS 7.1+, Window-Eyes 5.5+, NVDA, Zoomtext 9+, et d'autres offrent déjà un support basique d'ARIA, et ce n'est qu'un début.
Soyez parmi les premiers à l'utiliser
Puisque nous venons de voir que l'utilisation d'ARIA ne provoque aucun effet de bord et que le support est déjà présent, il n'y a rien à perdre à l'utiliser dès maintenant, et beaucoup à gagner. Même si votre site web est le plus simple du monde, vous pouvez y inclure des document landmarks (rôles des sections) pour aider l'utilisateur à mieux naviguer et à s'orienter à l'intérieur du contenu.
Utilisez les rôles de section (document landmark roles)
Les rôles de zones main, navigation, search, et secondary peuvent être utilisés de la manière suivante :
<div id="ads">> ... </div> <div id="nav"> <form id="searchform" ...> ... </form> ... </div> <div id="content"> ... </div>
Nous pourrions écrire l'attribut role pour nos document landmarks directement dans le code HTML :
<div id="ads" role="banner"> ... </div> <div id="nav" role="navigation"> <form id="searchform" role="search" ...> ... </form> ... </div> <div id="content" role="main"> ... </div>
Alternativement, puisque les pages sont structurées de manière à pouvoir être stylées avec CSS, la page a des chances d'être structurée à l'aide d'attributs id pouvant être passés à une fonction Javascript. L'exemple suivant est une fonction Javascript simple acceptant l'attribut id d'un élément et une valeur de role, lui permettant de définir l'attribut role de l'élément correspondant.
function addARIARole(strID, strRole)
{
// Find the element to add a role property to
var objElement >= document.getElementById(strID);
if (objElement)
{
// Add the role property to the element
objElement.setAttribute('role', strRole);
}
}
La fonction peut alors être appelée en passant en paramètre l'attribut id de la section et son rôle dans le document. Considérez la structure de document ci-dessous : nous pourrions utiliser cette fonction Javascript pour insérer un attribut role, plutôt que de l'écrire dans le code HTML.
function setupARIA()
{
// Add ARIA roles to the document
addARIARole('content', 'main');
addARIARole('nav', 'navigation');
addARIARole('searchform', 'search');
addARIARole('ads', 'banner');
}
window.onload = setupARIA;
Indiquer les champs requis.
Si certains de vos formulaires contiennent des champs requis, vous pouvez utiliser la propriété aria-required. Cette propriété indique qu'une entrée utilisateur est requise pour envoyer le formulaire. L'exemple suivant ajoute la propriété aria-required à un élément input classique.
<label for="contactname">Name</label> <input type="text" id="contactname" name="contactname" size="30" aria-required="true">
Le système de blog WordPress a déjà commencé à utiliser l'attribut aria-required pour les champs requis du formulaire d'envoi de commentaire.
Ajouter d'autres propriétés pertinentes.
Beaucoup de propriétés ARIA peuvent être utilisées sur des sites web très simples, comme aria-labelledby et aria-describedby. La propriété aria-labelledby pointe sur un ou plusieurs éléments considérés comme le libellé de l'élément, tandis que l'attribut aria-describedby pointe sur un ou plusieurs éléments considérés comme la description de l'élément.
<h2 id="limg">Paragliding</h2> <p id="dimg">A long description of our paragliding trip ...</p> <div> <img src="takeoff.png" alt="Getting ready to take off" aria-labelledby="limg" aria-describedby="dimg"> </div>
Priorité des attributs HTML.
Les attributs ARIA ont la priorité sur le code HTML de base.
C'est à dire que si aria-labelledby est utilisé parallèlement à <label for="">, seul l'attribut aria-labelledby sera pris en compte. L'élément label est toujours encouragé pour les anciens navigateurs ne supportant pas ARIA. Une technique simple pour éviter les conflits est d'utiliser l'attribut aria-labelledby pour faire référence à l'élément
label, ce qui permet d'être sûr que le libellé est lisible, quel que soit le support d'ARIA.
<label id="lblef" for="effectiveness">Effectiveness</label> <input type="image" role="slider" id="effectiveness" aria-labelledby="lblef" ...>
Parcourez la liste complète des états et propriétés pour en apprendre plus sur la manière dont ARIA peut vous aider à rendre votre contenu plus accessible.
Ensemble, maintenant
HTML n'a pas été conçu dans le but de créer des applications web, mais les développeurs les ont créées en dessinant leurs propres widgets, et en leur ajoutant des comportements avec Javascript. Le problème est que le rôle, l'état et les propriétés des widgets et du contenu mis à jour sur ces pages n'est pas correctement transmis aux technologies d'assistance. La spécification ARIA résoud ce problème en permettant aux développeurs de décrire précisément leurs éléments d'interface, leur structure de document, et les zones de la page qui seront modifiées.
Que vous développiez une application web complète avec de nombreux wigets et mises à jour dynamiques, ou le plus simple des sites web, vous pouvez commencer à utiliser ARIA dès maintenant pour vos utilisateurs handicapés.
Terminologie.
Cette section est informative.
Les définitions suivantes sont utilisées tout au long de ce document.
- Accessibility API
-
Operating systems and other platforms provide a set of interfaces that expose information about objects and events to assistive technologies. Assistive technologies use these interfaces to get information about and interact with those widgets. Examples of accessibility APIs are the Microsoft Active Accessibility [MSAA], the Microsoft User Interface Automation [UIA-ARIA], the Mac OS X Accessibility Protocol [AXAPI], the Linux/Unix Accessibility Toolkit [ATK] and Assistive Technology Service Provider Interface [AT-SPI], and IAccessible2 [IA2].
- Accessible Name
-
The accessible name is the name of a user interface element. Each platform accessibility API provides the accessible name property. The value of the accessible name may be derived from a visible (e.g., the visible text on a button) or invisible (e.g., the text alternative that describes an icon) property of the user interface element.
A simple use for the accessible name property may be illustrated by an "OK" button. The text "OK" is the accessible name. When the button receives focus, assistive technologies may concatenate the platform's role description with the accessible name. For example, a screen reader may speak "push-button OK" or "OK button". The order of concatenation and specifics of the role description (e.g. "button", "push-button", "clickable button") are determined by platform accessibility APIs or assistive technologies.
- Assistive Technologies
Hardware and/or software that:
- relies on services provided by a user agent to retrieve and render Web content
- works with a user agent or web content itself through the use of APIs, and
- provides services beyond those offered by the user agent to facilitate user interaction with web content by people with disabilities
This definition may differ from that used in other documents.
Examples of assistive technologies that are important in the context of this document include the following:
- screen magnifiers, which are used to enlarge and improve the visual readability of rendered text and images;
- screen readers, which are most-often used to convey information through synthesized speech or a refreshable Braille display;
- text-to-speech software, which is used to convert text into synthetic speech;
- speech recognition software, which is used to allow spoken control and dictation;
- alternate input technologies (including head pointers, on-screen keyboards, single switches, and sip/puff devices), which are used to simulate the keyboard;
- alternate pointing devices, which are used to simulate mouse pointing and clicking.
- Attribute
-
In this specification, attribute is used as it is in markup languages. Attributes are structural features added to elements to provide information about the states and properties of the object represented by the element.
- Class
-
A set of instance objects that share similar characteristics.
- Element
-
In this specification, element is used as it is in markup languages. Elements are the structural elements in markup language that contains the data profile for objects.
- Event
-
A programmatic message used to communicate discrete changes in the state of an object to other objects in a computational system. User input to a web page is commonly mediated through abstract events that describe the interaction and can provide notice of changes to the state of a document object. In some programming languages, events are more commonly known as notifications.
-
Indicates that the element is not visible or perceivable to any user. An element is only considered hidden in the DOM if it or one of its ancestor elements has the
aria-hiddenattribute set totrue.Note: Authors are reminded that visibility:hidden and display:none apply to all CSS media types; therefore, use of either will hide the content from assistive technologies that access the DOM through a rendering engine. However, in order to support assistive technologies that access the DOM directly, or other authoring techniques to visibly hide content (for example, opacity or off-screen positioning), authors need to ensure the
aria-hiddenattribute is always updated accordingly when an element is shown or hidden, unless the intent of using off-screen positioning is to make the content visible only to screen reader users and not others. - Informative
-
Content provided for information purposes and not required for conformance. Content required for conformance is referred to as normative.
- KeyboardAccessible
-
Accessible to the user using a keyboard or assistive technologies that mimic keyboard input, such as a sip and puff tube. References in this document relate to WCAG 2 Guideline 2.1; "Make all functionality available from a keyboard" [WCAG20].
- Landmark
-
A type of region on a page to which the user may want quick access. Content in such a region is different from that of other regions on the page and relevant to a specific user purpose, such as navigating, searching, perusing the primary content, etc.
- Live Region
-
Live regions are perceivable regions of a web page that are typically updated as a result of an external event when user focus may be elsewhere. These regions are not always updated as a result of a user interaction. This practice has become commonplace with the growing use of Ajax. Examples of live regions include a chat log, stock ticker, or a sport scoring section that updates periodically to reflect game statistics. Since these asynchronous areas are expected to update outside the user's area of focus, assistive technologies such as screen readers have either been unaware of their existence or unable to process them for the user. WAI-ARIA has provided a collection of properties that allow the author to identify these live regions and process them: aria-live, aria-relevant, aria-atomic, and aria-busy.
- Managed State
-
Accessibility API state that is controlled by the user agent, such as focus and selection. These are contrasted with "unmanaged states" that are typically controlled by the author. Nevertheless, authors can override some managed states, such as aria-posinset and aria-setsize. Many managed states have corresponding CSS pseudo-classes, such as :focus, and pseudo-elements, such as ::selection, that are also updated by the user agent.
- Normative
-
Required for conformance. By contrast, content identified as informative or "non-normative" is not required for conformance.
- Object
-
In the context of user interfaces, an item in the perceptual user experience, represented in markup languages by one or more elements, and rendered by user agents.
In the context of programming, the instantiation of one or more classes and interfaces which define the general characteristics of similar objects. An object in an accessibility API may represent one or more DOM objects. Accessibility APIs have defined interfaces that are distinct from DOM interfaces. - Ontology
-
A description of the characteristics of classes and how they relate to each other.
- Operable
-
Usable by users in ways they can control. References in this document relate to WCAG 2 Principle 2; content must be operable [WCAG20]. See Keyboard Accessible.
- Owned Element
-
An 'owned element' is any DOM descendant of the element, any element specified as a child via
aria-owns, or any DOM descendant of the owned child. - Perceivable
-
Presentable to users in ways they can sense. References in this document relate to WCAG 2 Principle 1; content must be perceivable [WCAG20].
- Property
-
Attributes that are essential to the nature of a given object, or that represent a data value associated with the object. A change of a property may significantly impact the meaning or presentation of an object. Certain properties (for example,
aria-multiline) are less likely to change than states, but note that the frequency of change difference is not a rule. A few properties, such asaria-activedescendant,aria-valuenow, andaria-valuetextare expected to change often. See clarification of states versus properties. - Relationship
-
A connection between two distinct things. Relationships may be of various types to indicate which object labels another, controls another, etc.
- Role
-
Main indicator of type. This semantic association allows tools to present and support interaction with the object in a manner that is consistent with user expectations about other objects of that type.
- Semantics
-
The meaning of something as understood by a human, defined in a way that computers can process a representation of an object, such as elements and attributes, and reliably represent the object in a way that various humans will achieve a mutually consistent understanding of the object.
- State
-
A state is a dynamic property expressing characteristics of an object that may change in response to user action or automated processes. States do not affect the essential nature of the object, but represent data associated with the object or user interaction possibilities. See clarification of states versus properties.
- Taxonomy
-
A hierarchical definition of how the characteristics of various classes relate to each other, in which classes inherit the properties of superclasses in the hierarchy. A taxonomy can comprise part of the formal definition of an ontology.
- Understandable
-
Presentable to users in ways they can construct an appropriate meaning. References in this document relate to WCAG 2 Principle 3; Information and the operation of user interface must be understandable [WCAG20].
- User Agent
-
Any software that retrieves, renders and facilitates end user interaction with Web content. This definition may differ from that used in other documents.
- Value
-
A literal that solidifies the information expressed by a state, property, role, or text content.
- Widget
-
Discrete user interface object with which the user can interact. Widgets range from simple objects that have one value or operation (e.g., check boxes and menu items), to complex objects that contain many managed sub-objects (e.g., trees and grids).